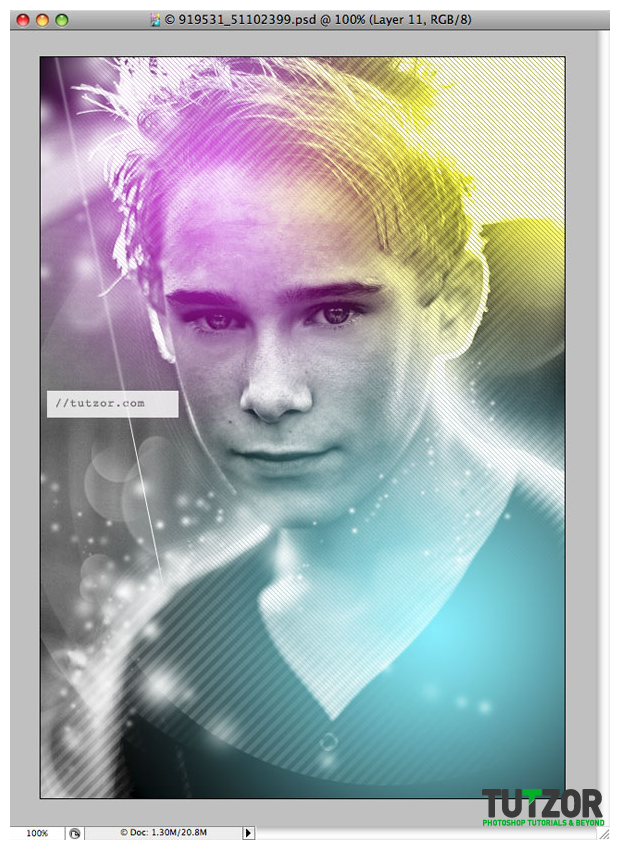
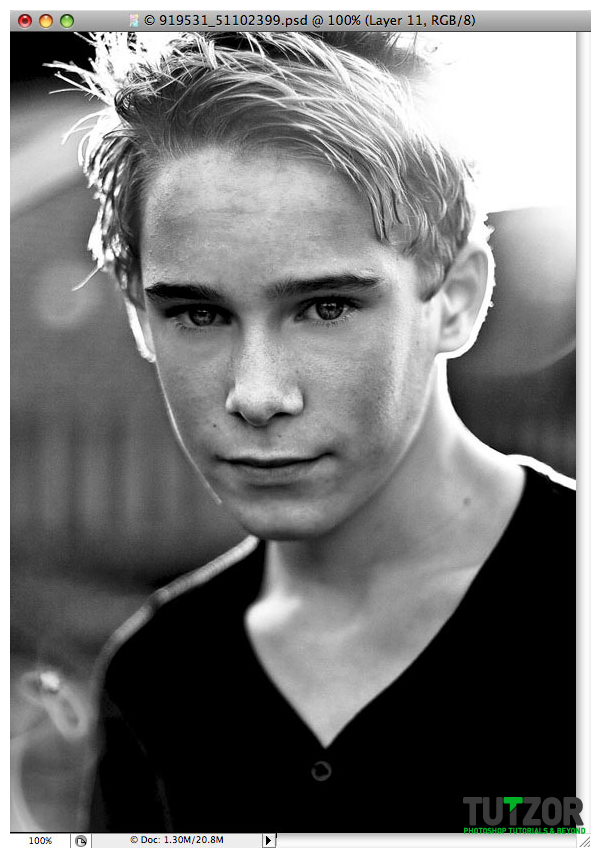
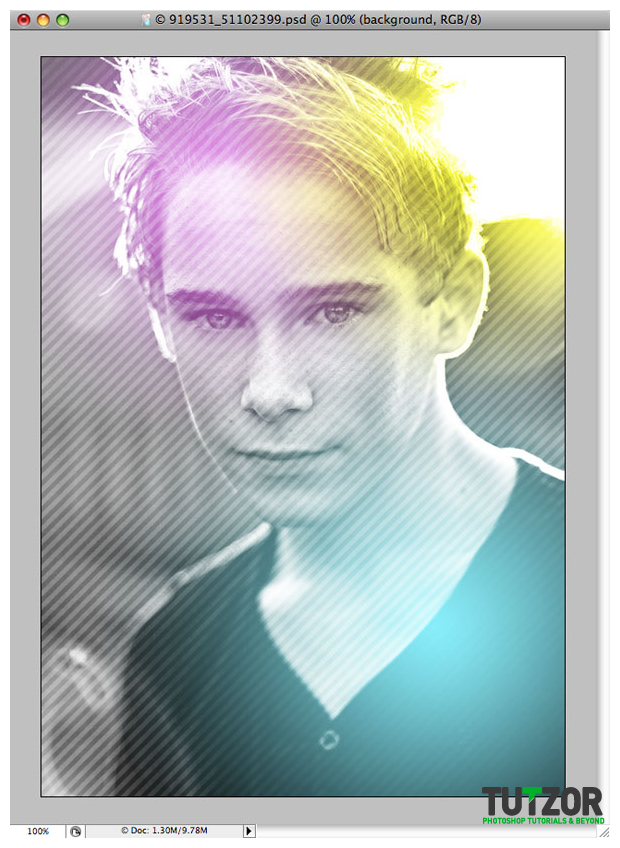
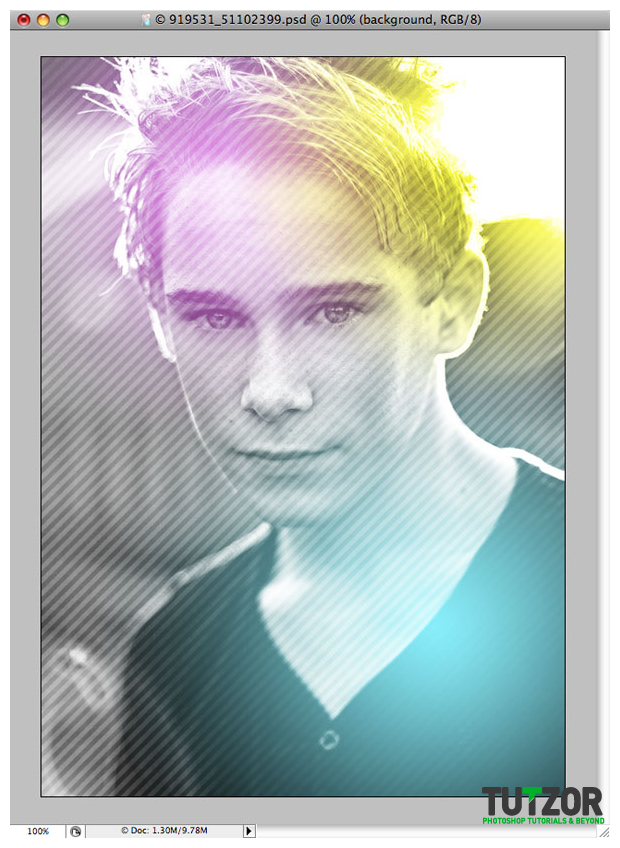
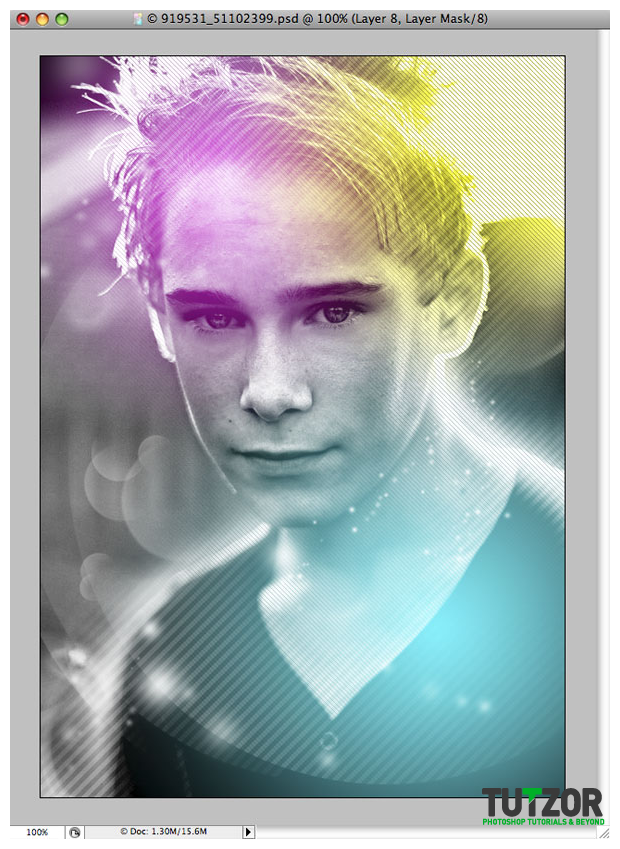
Final Image


Step
01
 Cpotorac
CpotoracMember since:
Aug 2010
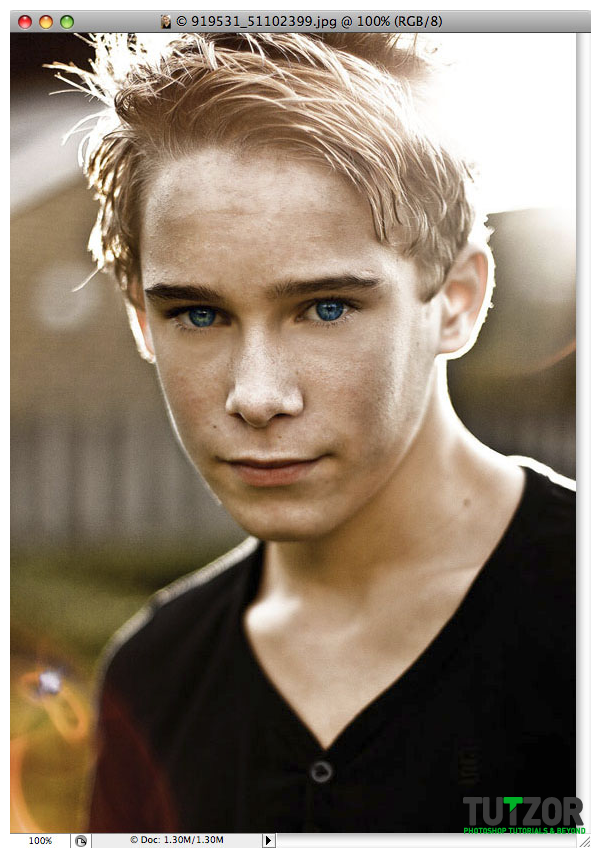
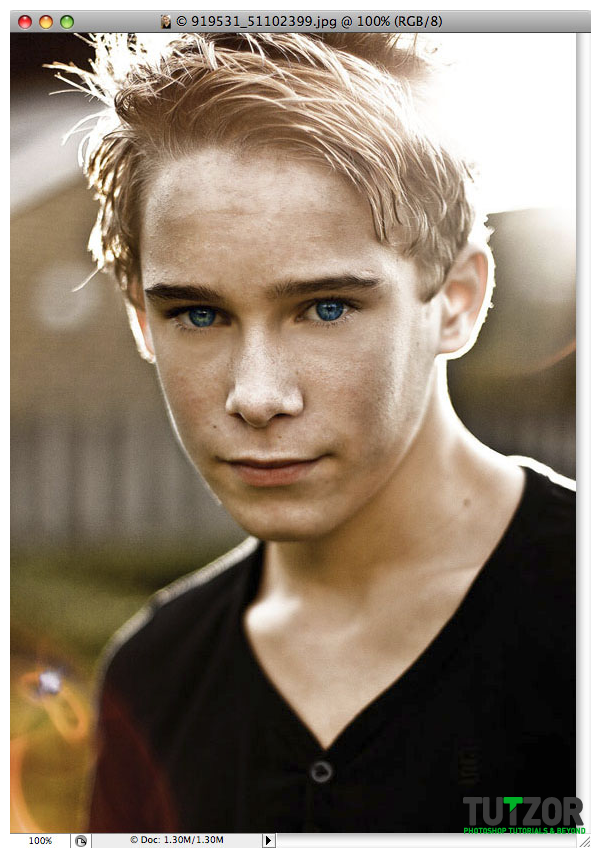
First of all you need your image. I found my image on sxc.hu. I found this image perfect for what I want to do here. 

Step
02
 Cpotorac
CpotoracMember since:
Aug 2010
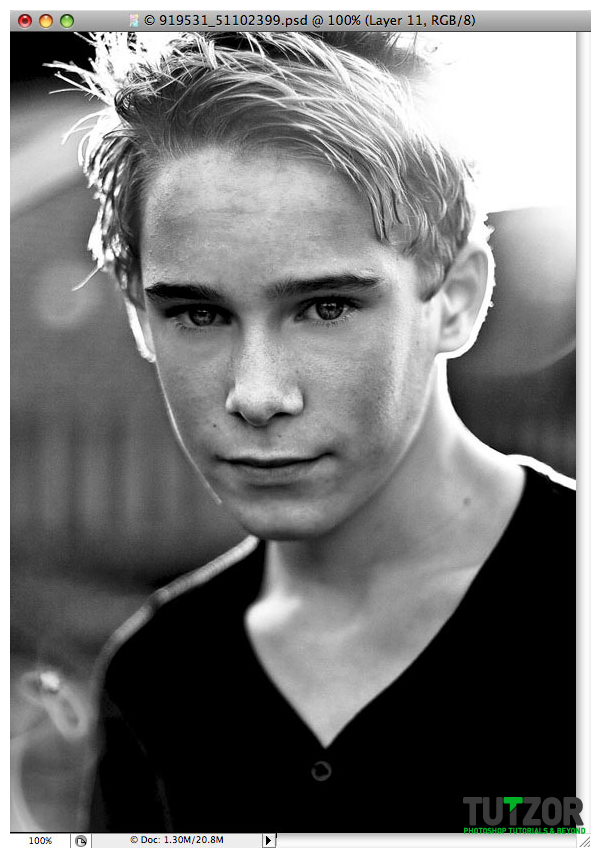
What you need to do now is to make the image black and white. For those who use Adobe Photoshop CS3 you must go to Image – Adjustments – Black & White. Also you can play a little with the settings till you get the result you want. 

Step
03
 Cpotorac
CpotoracMember since:
Aug 2010
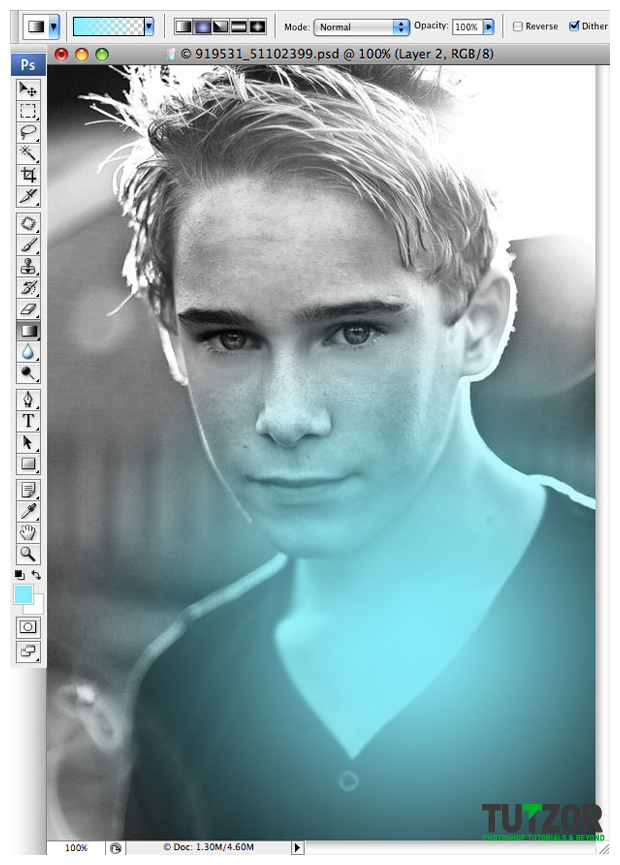
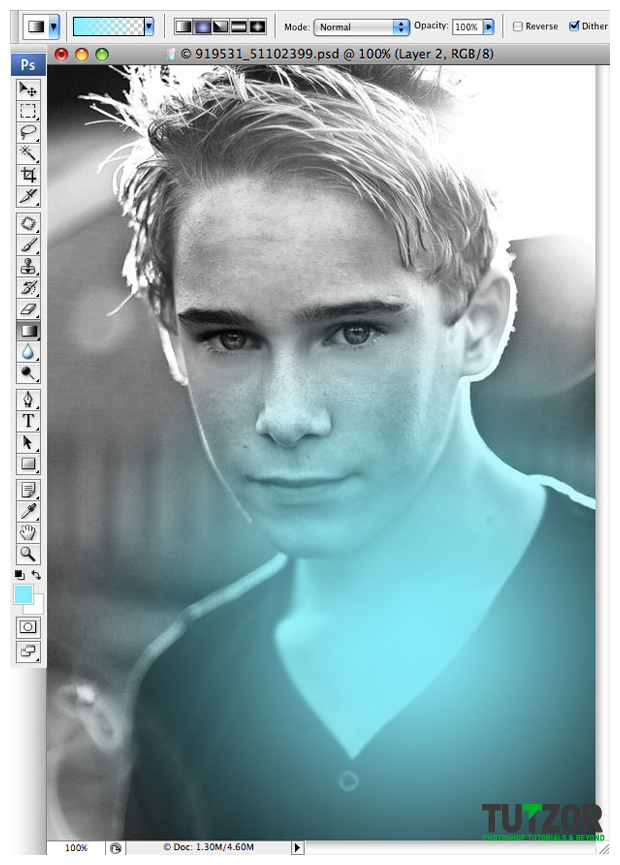
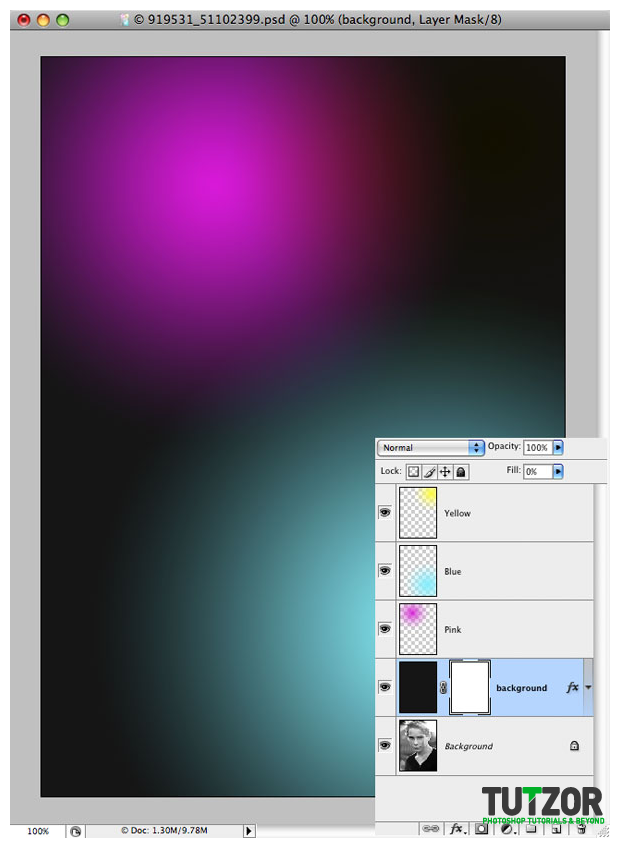
Now you need to add some lights. Select the Gradient Tool and select this color: #05edfc. Also from the Gradint settings make sure you select the Radial Gradient and for the color effect to be Foreground to Transparent. Create a new blank layer over the image. Click and drag. 

Step
04
 Cpotorac
CpotoracMember since:
Aug 2010
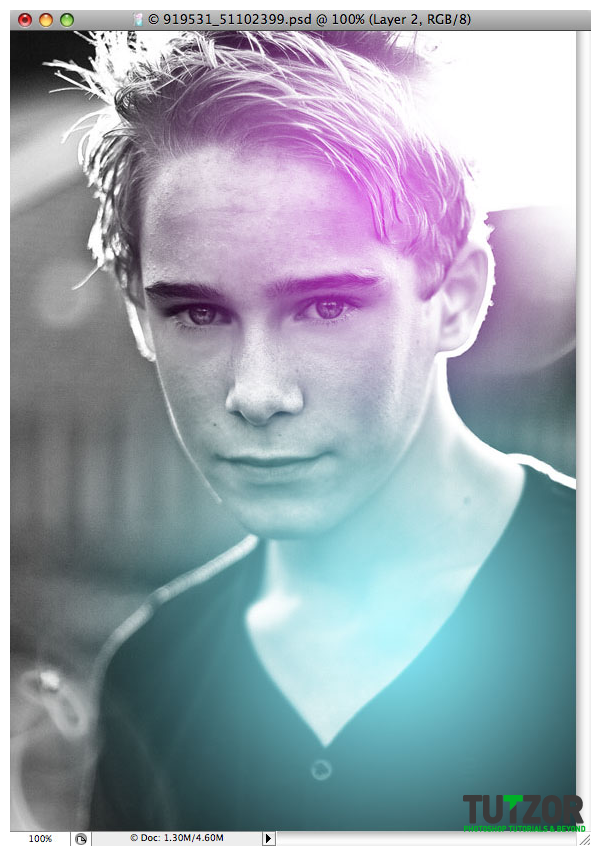
Next name the light Blue and set the blending option to Screen. You can move it wherever you want. I allready have an idea where to put my lights. 

Step
05
 Cpotorac
CpotoracMember since:
Aug 2010
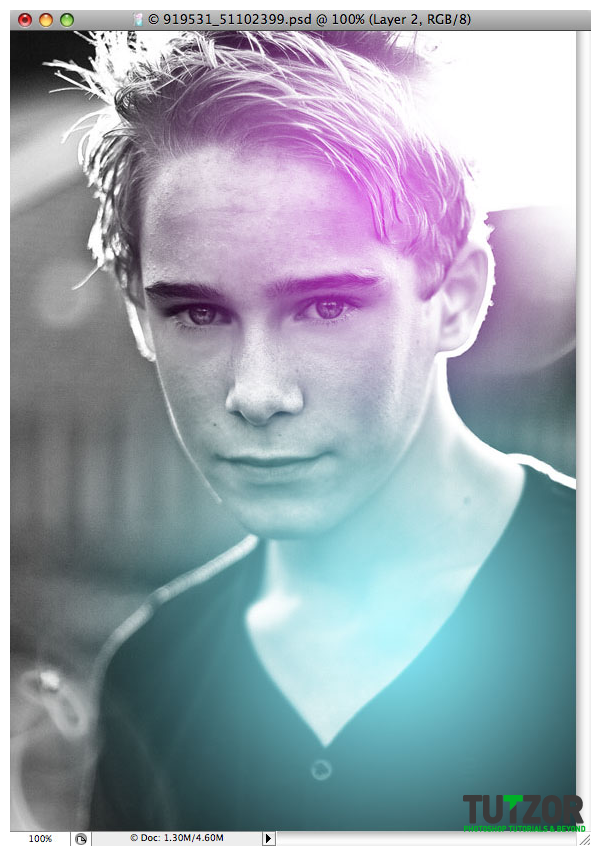
Do this again but this time use this color: #fc05dc. Name it pink. 

Step
06
 Cpotorac
CpotoracMember since:
Aug 2010
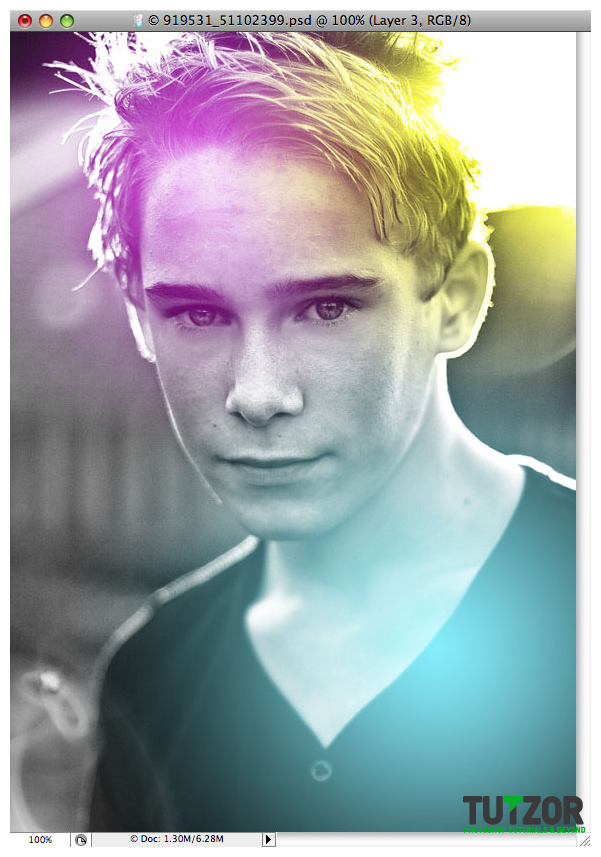
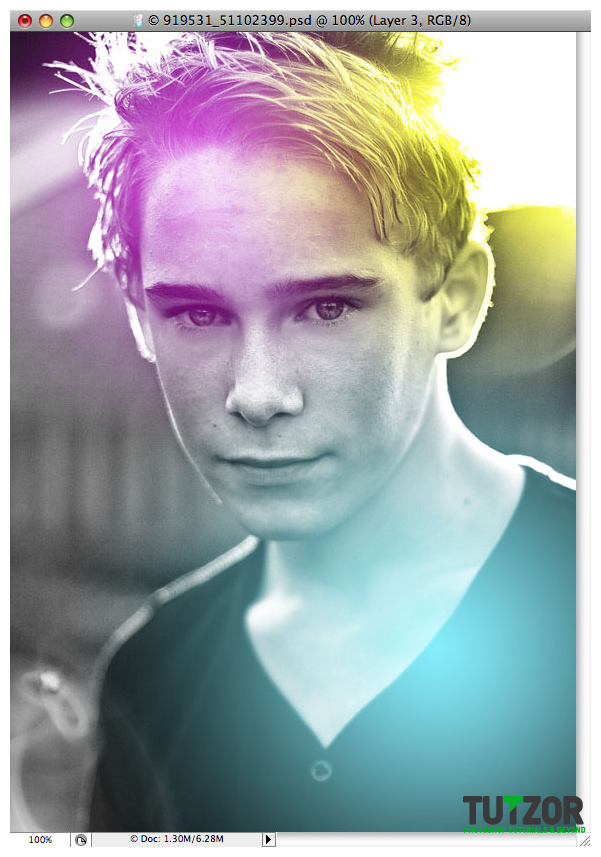
And finally the same effect but this time use #fcf905 and set the Blending Options to Color Burn and name it yellow. 

Step
07
 Cpotorac
CpotoracMember since:
Aug 2010
Now I want to make something that will give this image some extra applause. Create a new layer and fill it with Black. Make sute this layer is lower than the lights and over the actual image. 

Step
08
 Cpotorac
CpotoracMember since:
Aug 2010
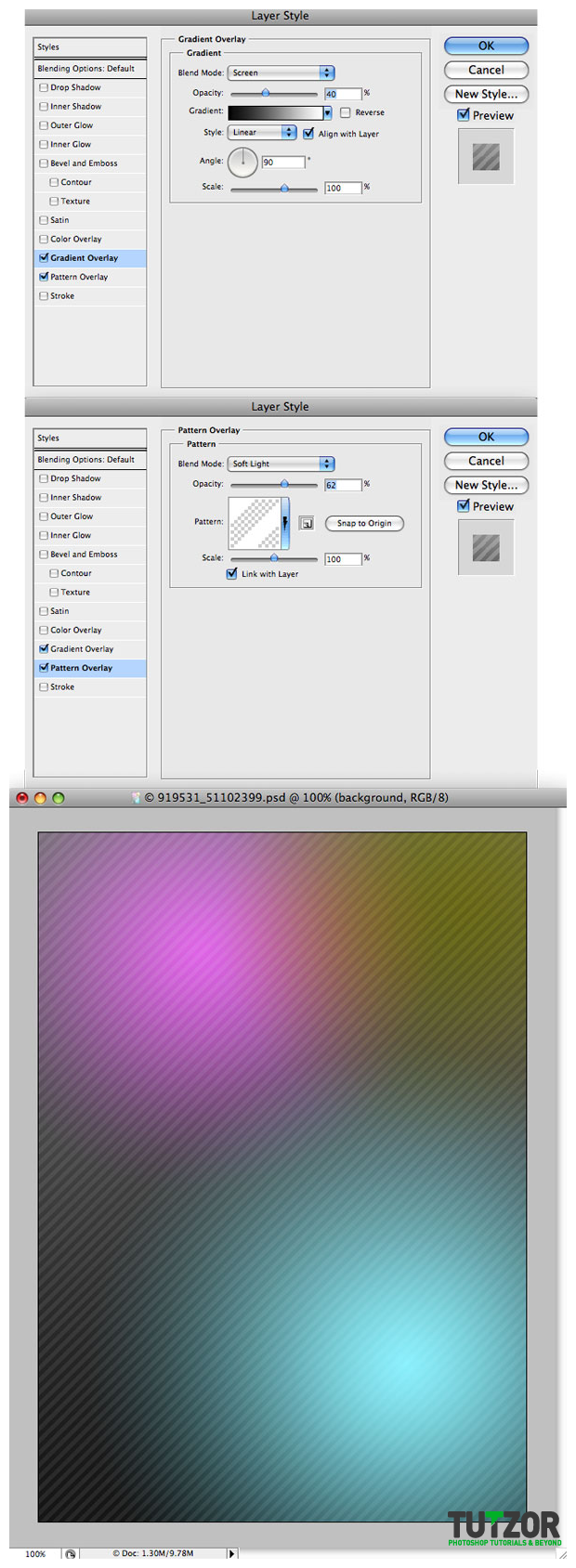
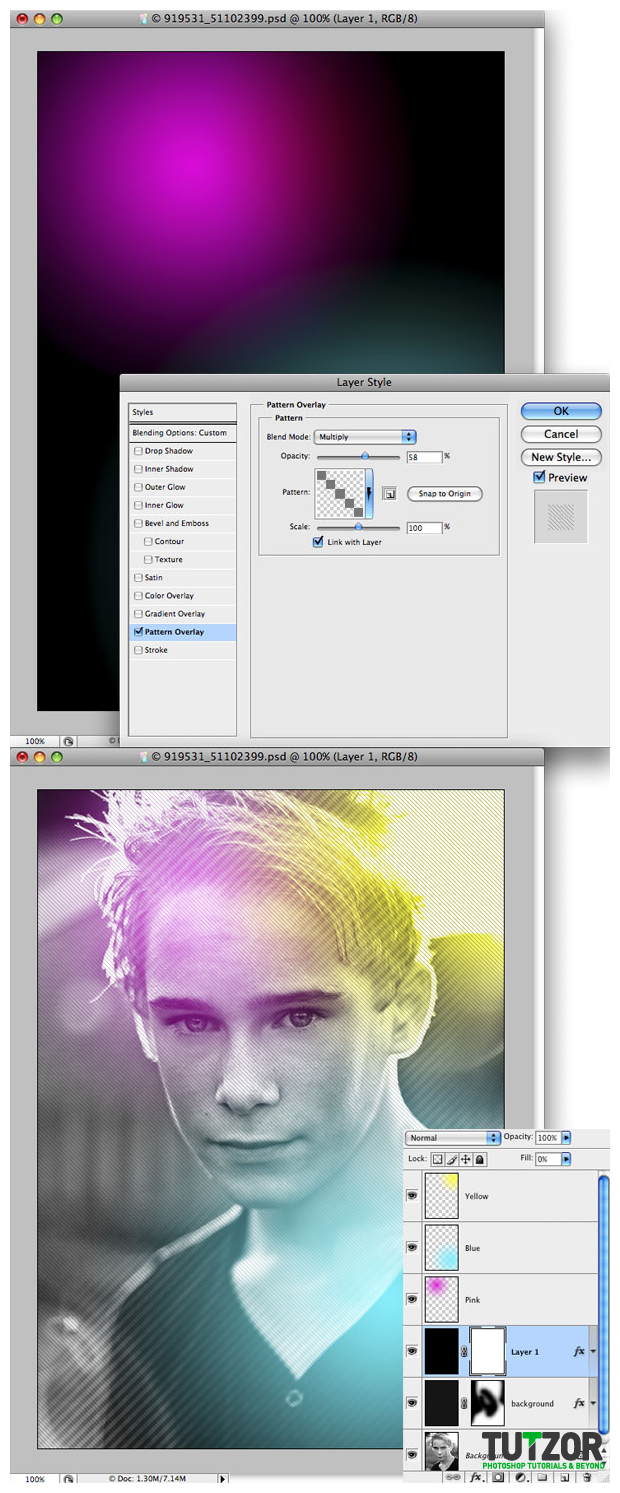
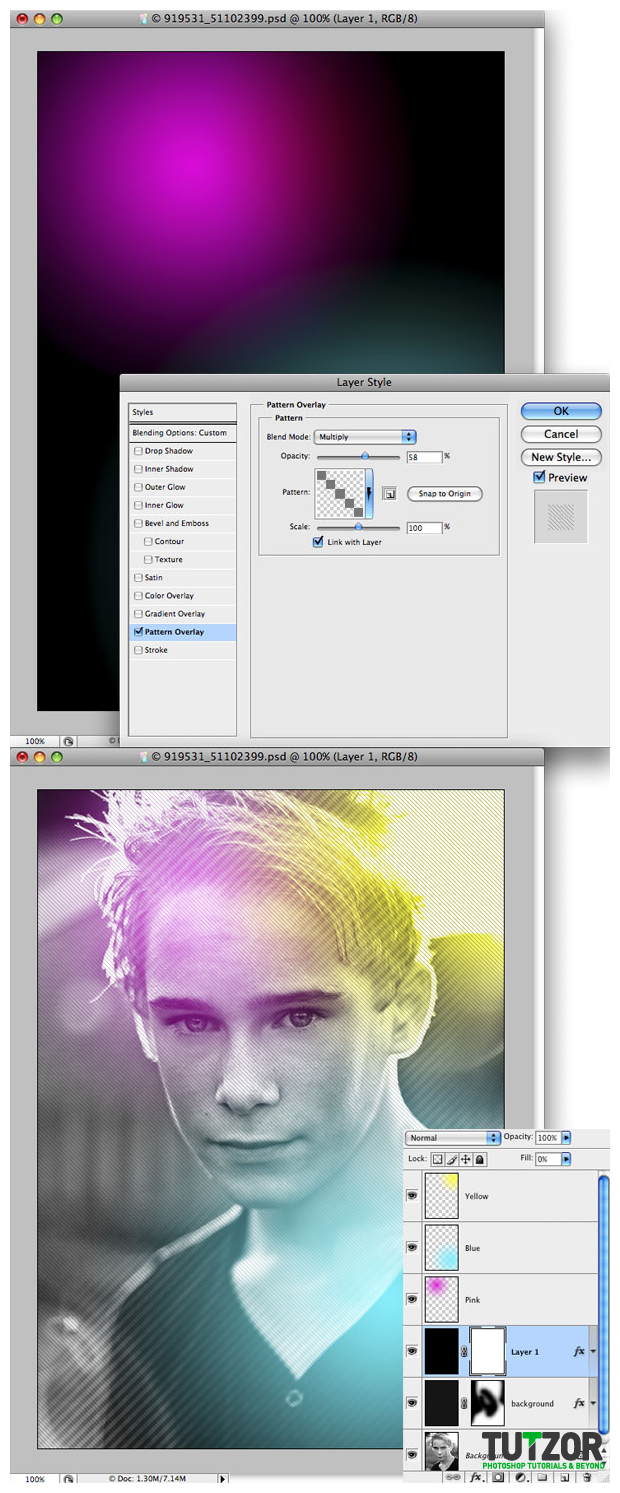
As you can see I have applied some effects to this black layer. Use my Blenting Options. 

Step
09
 Cpotorac
CpotoracMember since:
Aug 2010
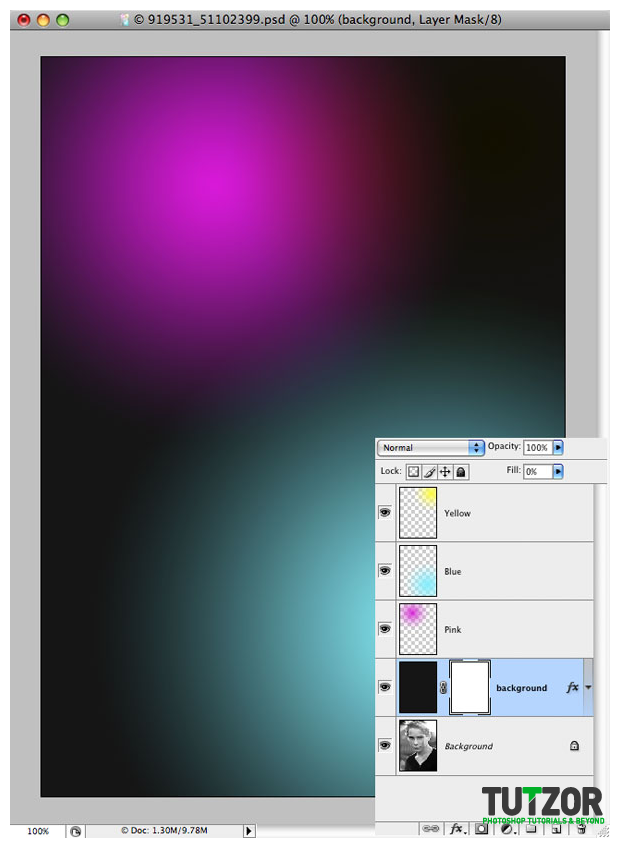
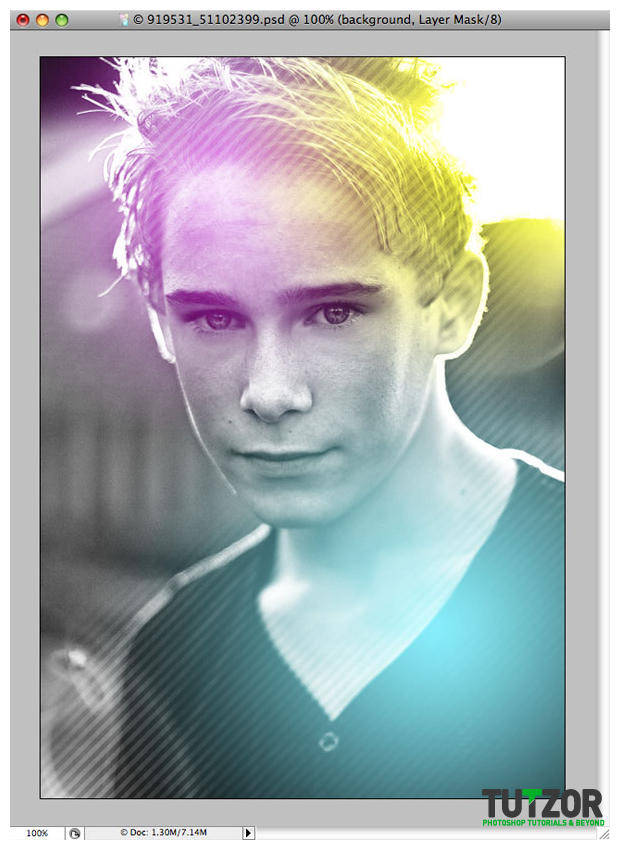
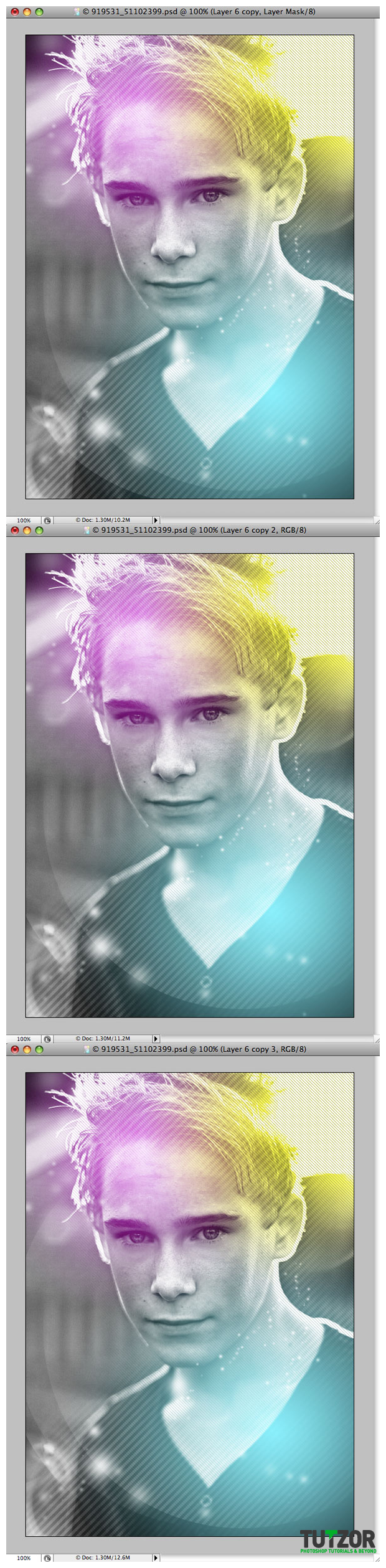
Now set the Fill to 0%. You should have something like this: 

Step
10
 Cpotorac
CpotoracMember since:
Aug 2010
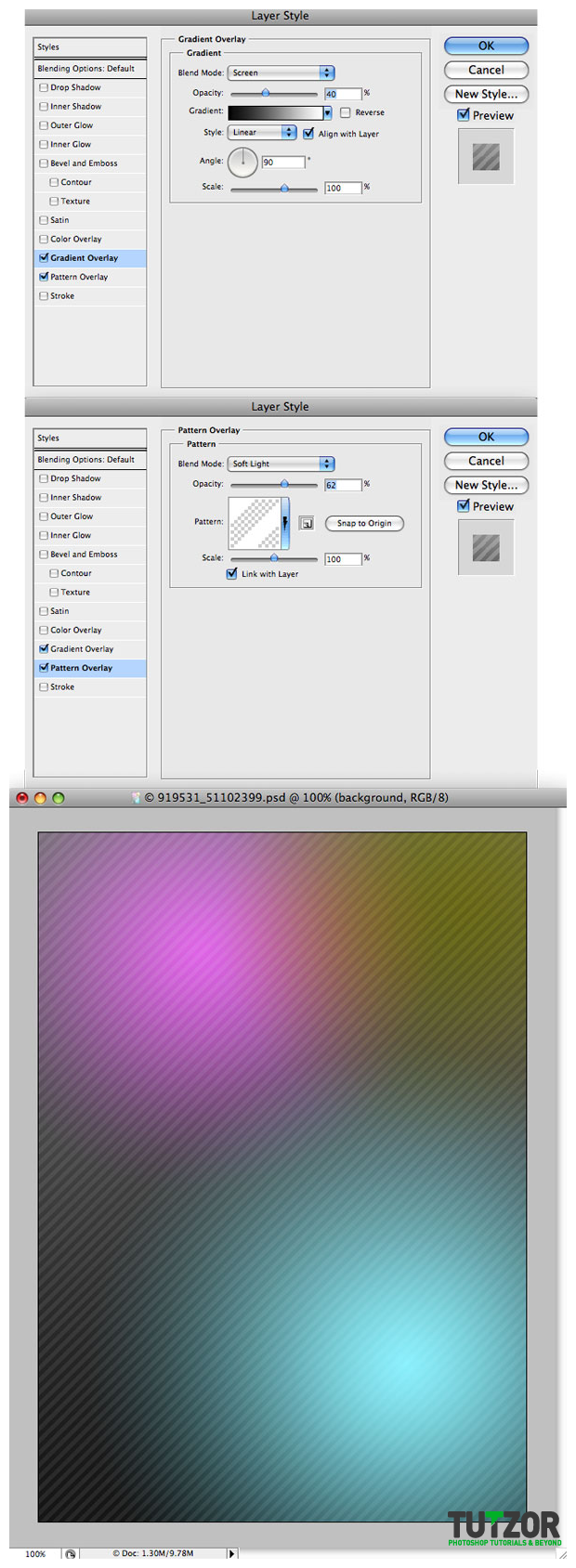
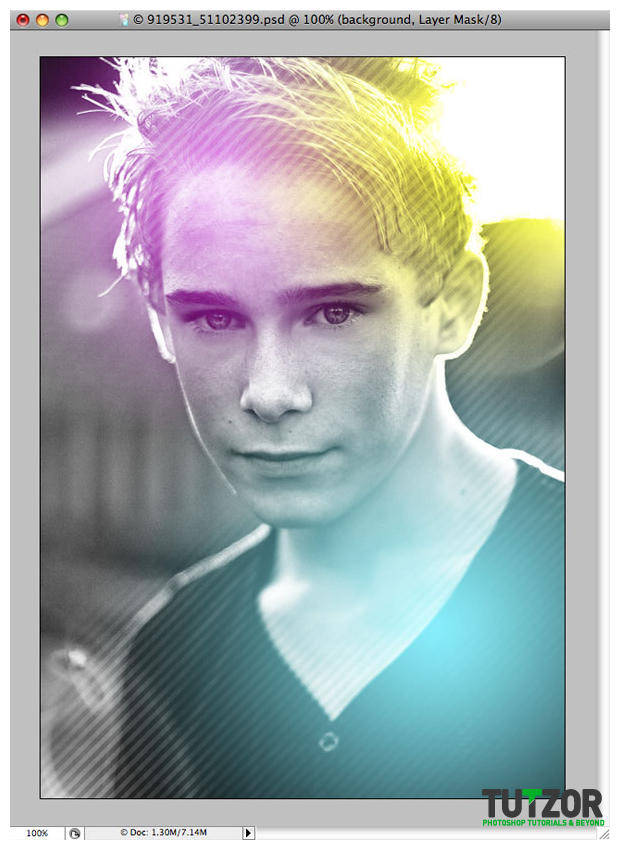
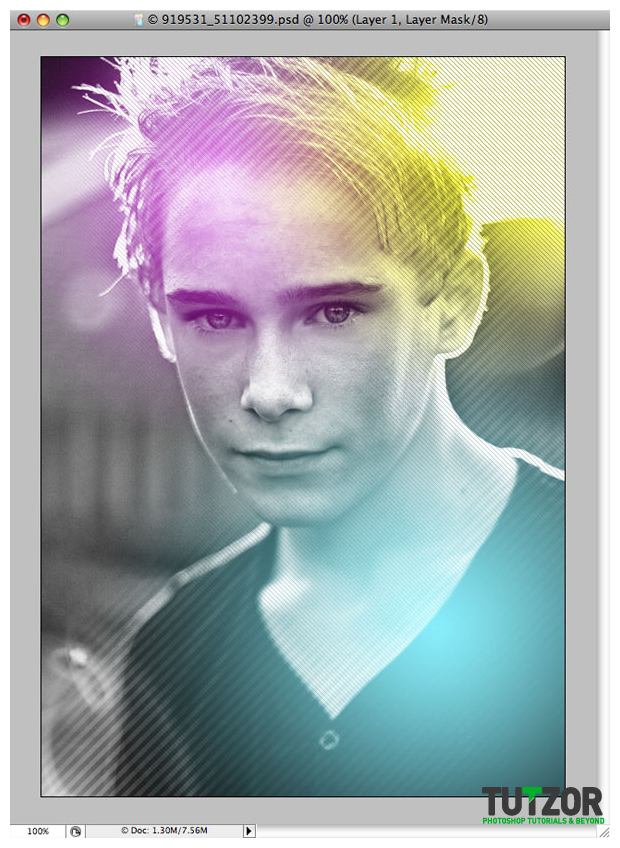
Add a vector mask to this layer and mask away some parts of this patern. Here are my results: 

Step
11
 Cpotorac
CpotoracMember since:
Aug 2010
Now we will make the same thing but but this time make a different pattern. Make a new layer, fill it with black and use these settings. Also set the Fill to 0%. 

Step
12
 Cpotorac
CpotoracMember since:
Aug 2010
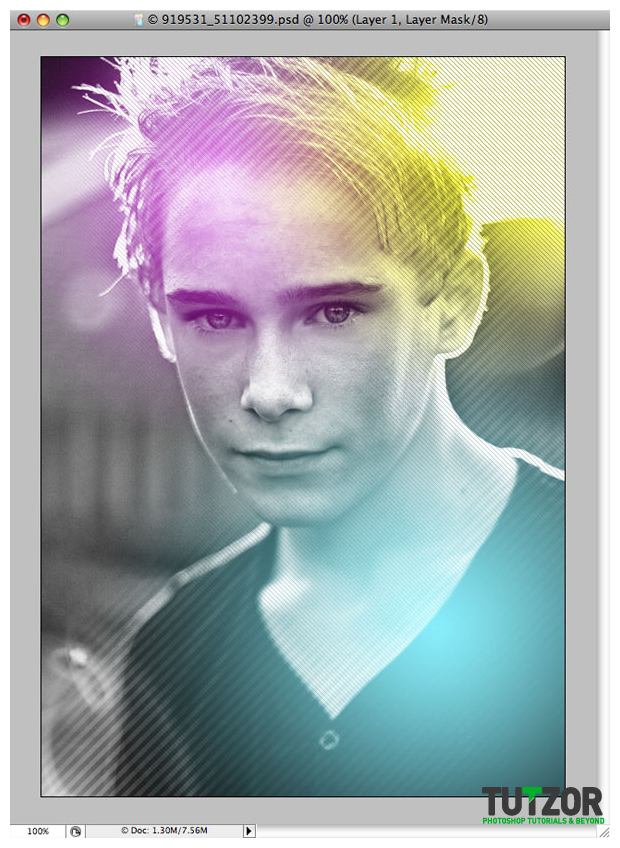
Now as we did with the first pattern, make add a vector mask and mask away some parts you don’t want. Here is my result: 

Step
13
 Cpotorac
CpotoracMember since:
Aug 2010
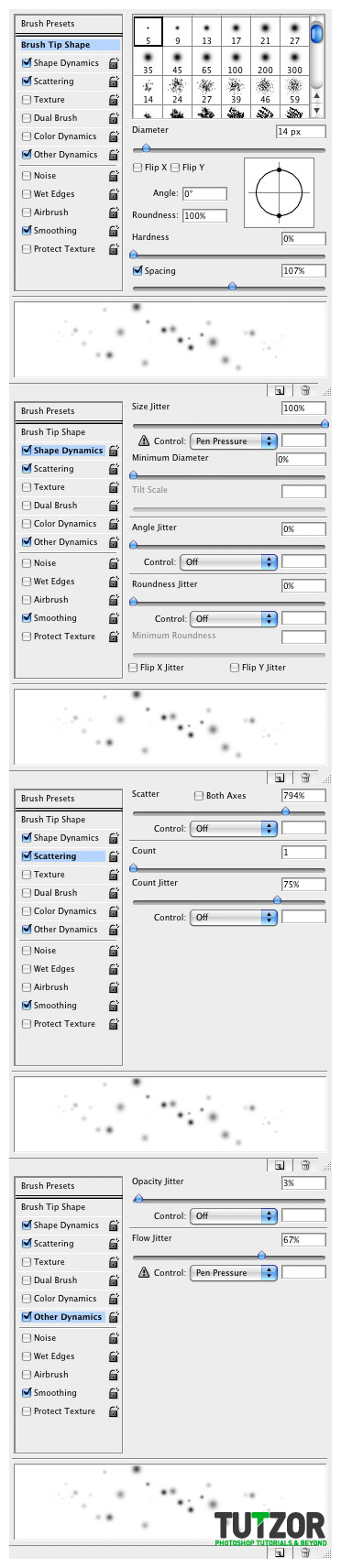
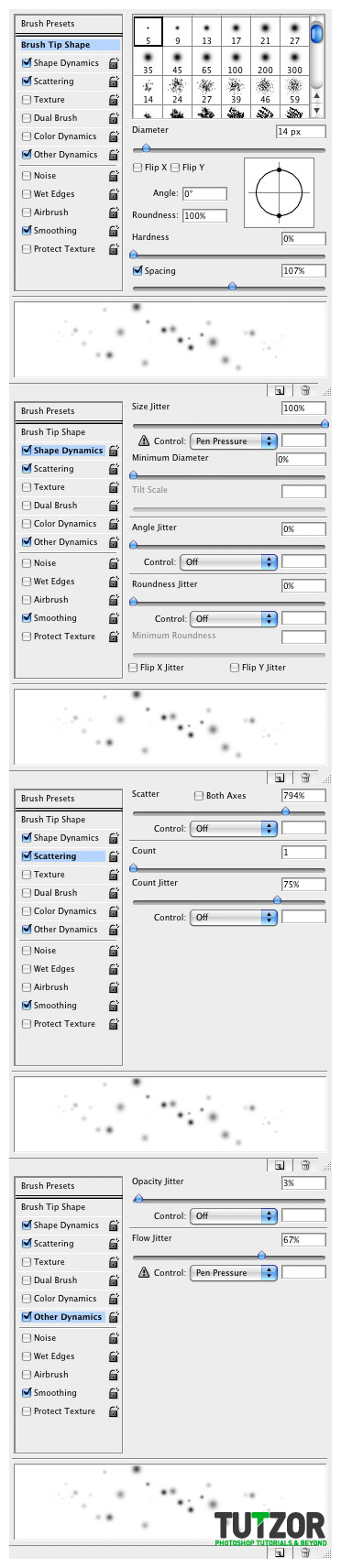
Ok. We have the basic of this image. Now we need to set the brush tool to match our needs because we want to make some sparcles. Go to Window – Brushes. This will bring out the brushes settings. Use my settings or experiment with your own. 

Step
14
 Cpotorac
CpotoracMember since:
Aug 2010
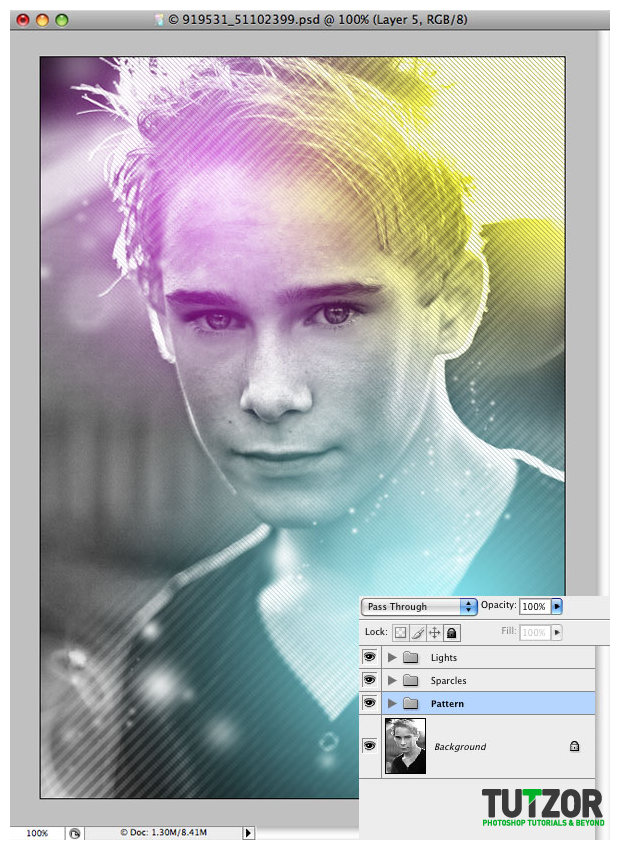
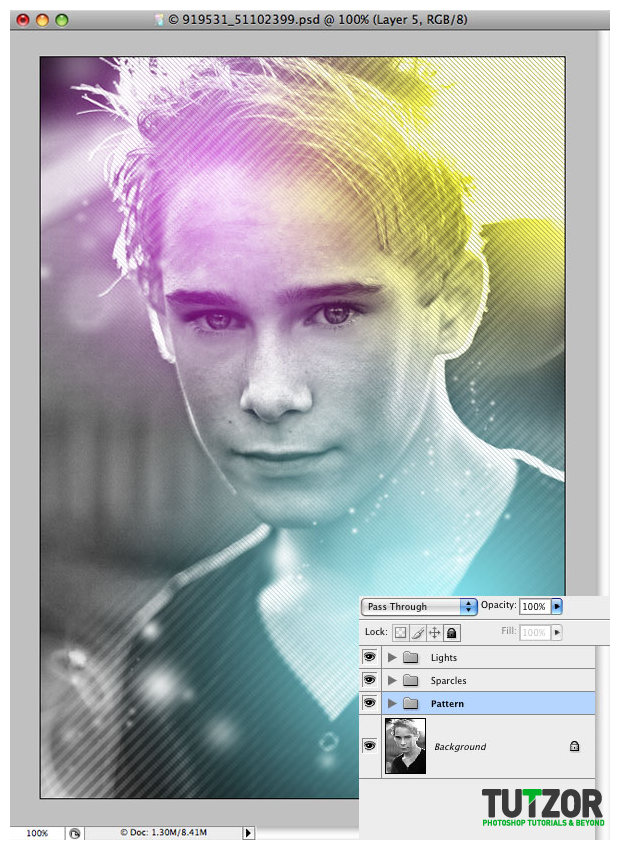
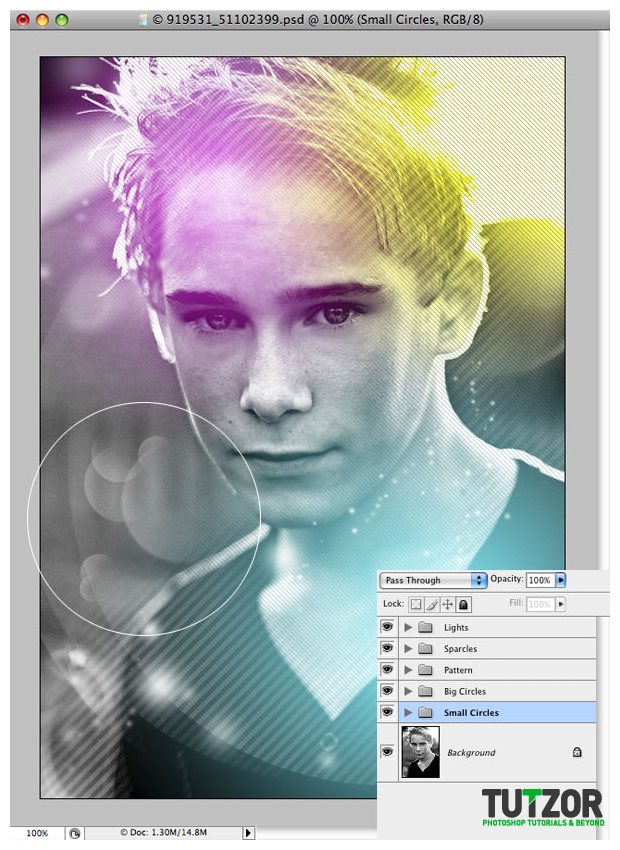
Make a new layer and make a few sparkles. Also make different layers and make sparkles with different size. Here is somethins I have done. Also there is how I organised my layers pallete. 

Step
15
 Cpotorac
CpotoracMember since:
Aug 2010
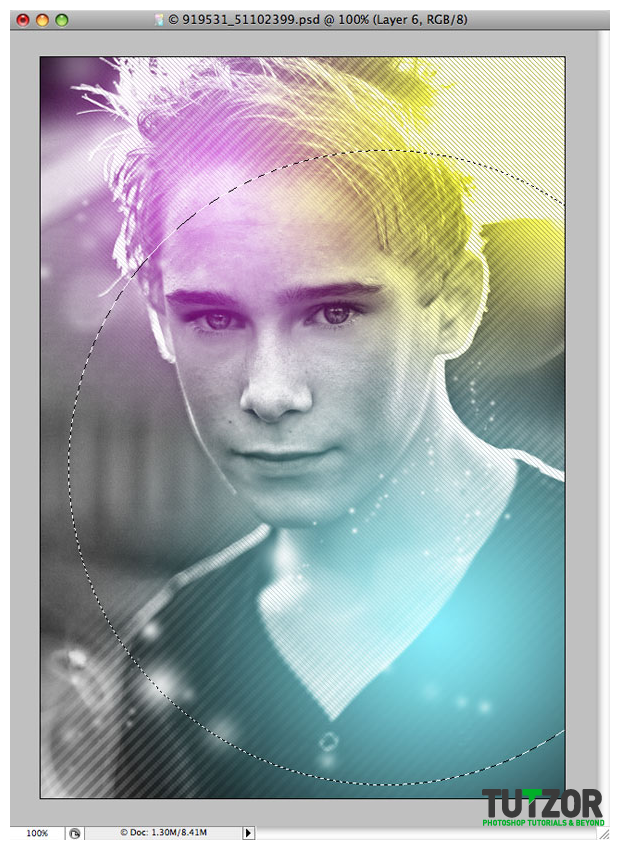
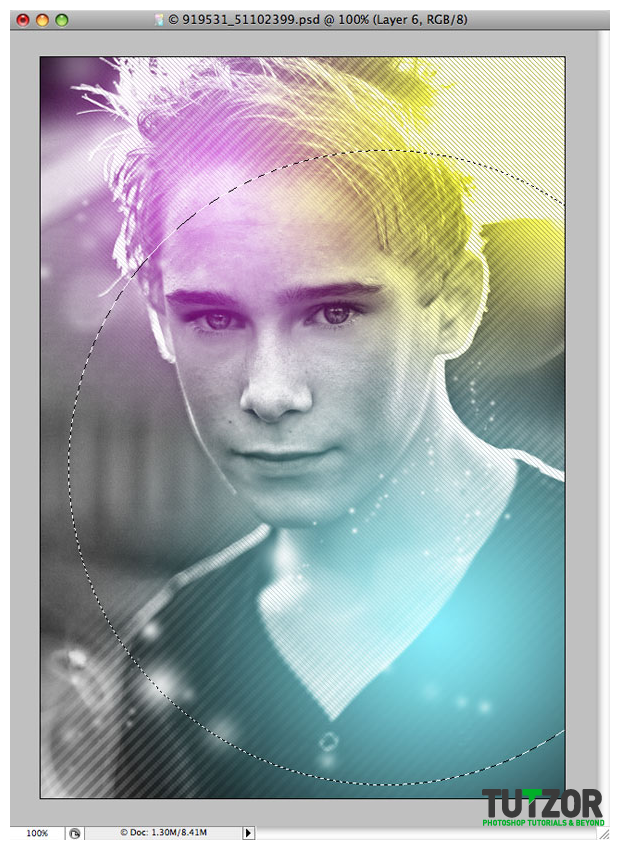
We will ad some more sparkles later. Now I want to make something new here. Make a new folder, name it Big Cirles and in this folder we will create a new layers. Make a selection like mine using the Eliiptical Marquee Tool. 

Step
16
 Cpotorac
CpotoracMember since:
Aug 2010
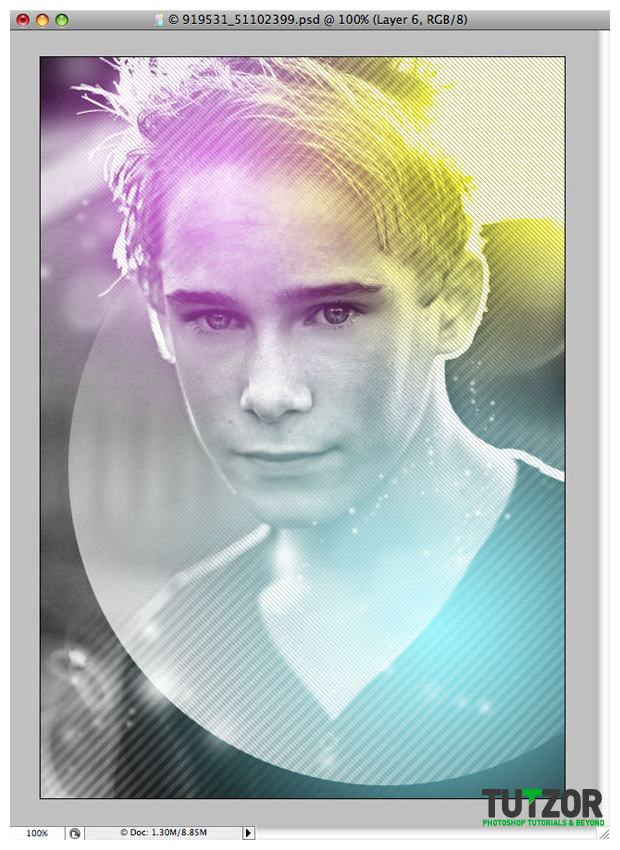
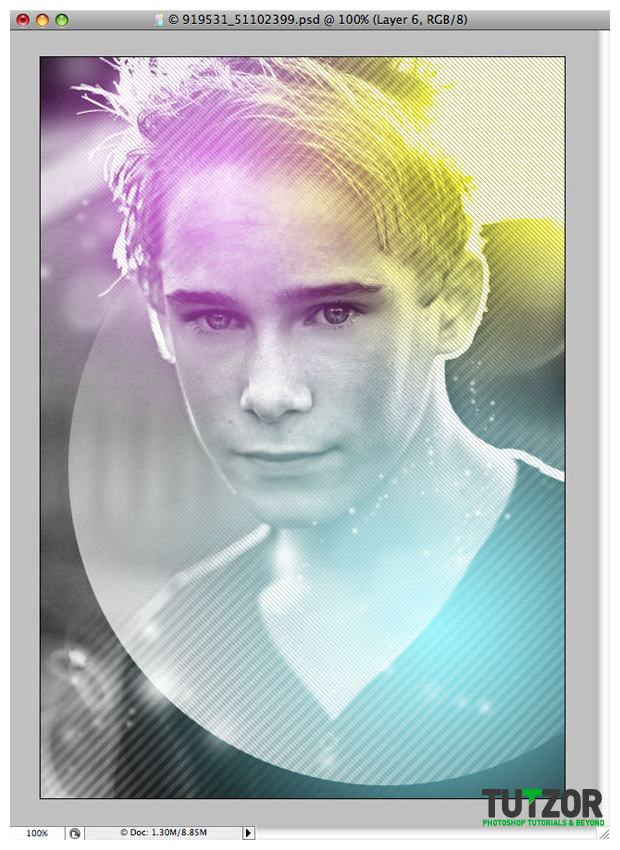
Now using the Gradient with a white color selected and Linear Gradient click and drag like me. After you make it you can set the Ocapity lower. 

Step
17
 Cpotorac
CpotoracMember since:
Aug 2010
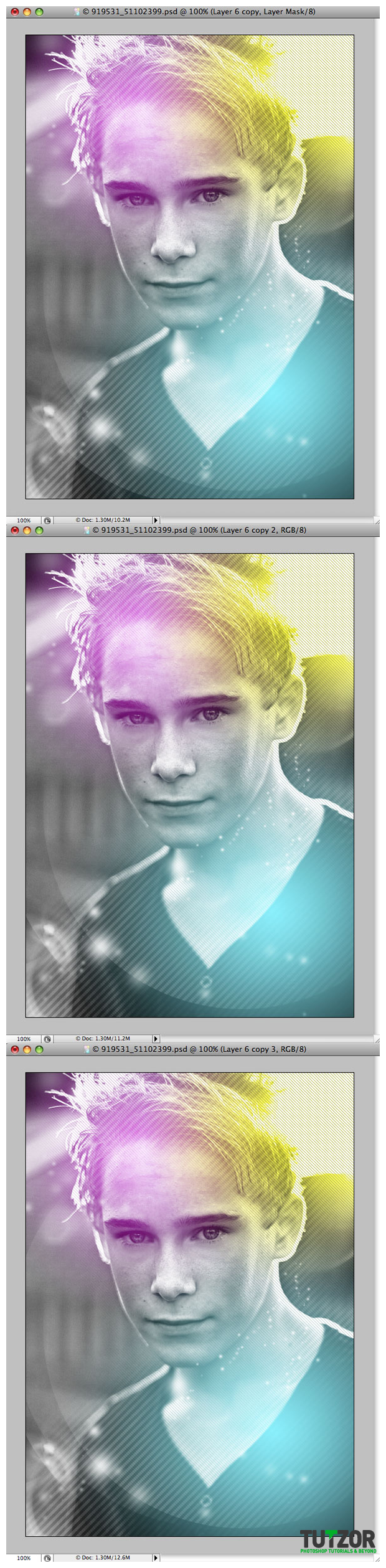
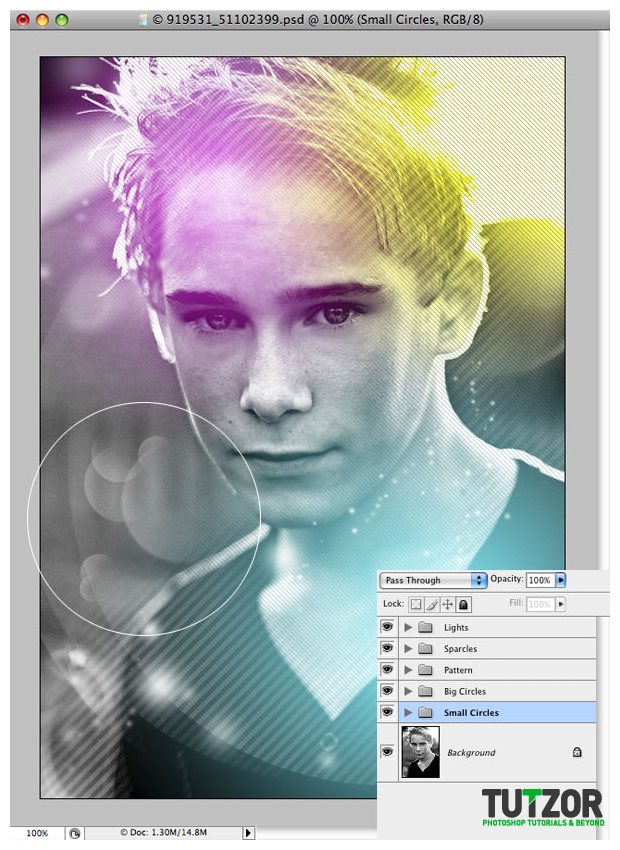
Now we need to duplicate these circles and try to make a small mozaic with them. 

Step
18
 Cpotorac
CpotoracMember since:
Aug 2010
Next do the same thing but this time smaller circles. Also put them into a separate folder. 

Step
19
 Cpotorac
CpotoracMember since:
Aug 2010
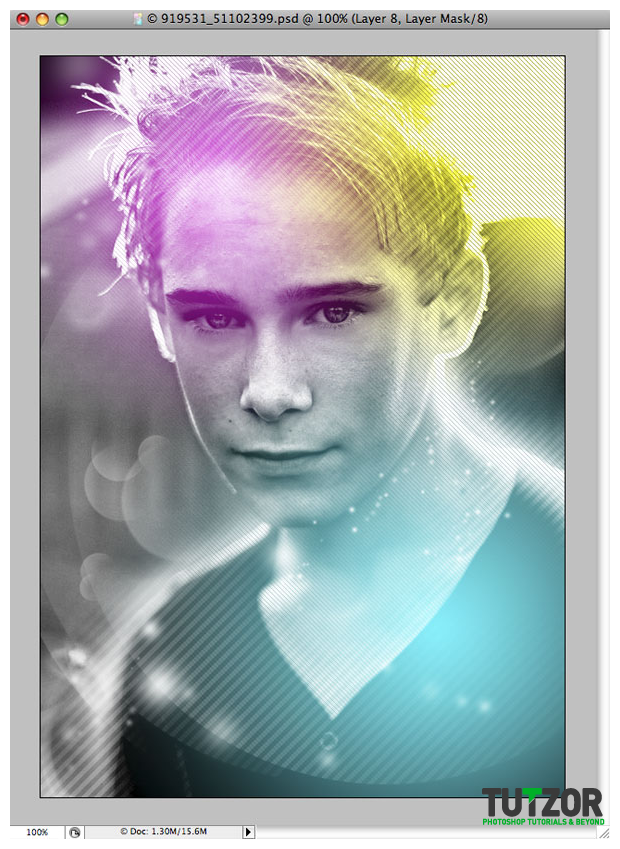
t is time to ad more sparkles to the image. First make a new folder and name it around light. Here make a new layer and draw with the brush around the boy. After that mask away some parts and leave this light only exactly at the edges of this boy. 

Tidak ada komentar:
Posting Komentar