Aku tidak akan mengajari Anda cara untuk menciptakan vektor seni atau tutorial photoshop lainnya. I assume you can use Basic Photoshop.. U can read my LINEART tutorial for it. Saya berasumsi Anda dapat menggunakan Photoshop Dasar .. U bisa membaca tutorial LINEART untuk itu. If you still confused, just request another tutorial. I will make it for you. Jika Anda masih bingung, hanya permintaan tutorial lain. Aku akan membuatnya untuk Anda.
If you do not have Adobe Photoshop CS 3, this tutorial also available for Adobe Image Ready since start at Adobe Photoshop CS 2, Imageready is combine with Photoshop. Jika Anda tidak memiliki Adobe Photoshop CS 3, tutorial ini juga tersedia untuk Adobe Image Ready sejak mulai di Adobe Photoshop CS 2, ImageReady adalah menggabungkan dengan Photoshop.
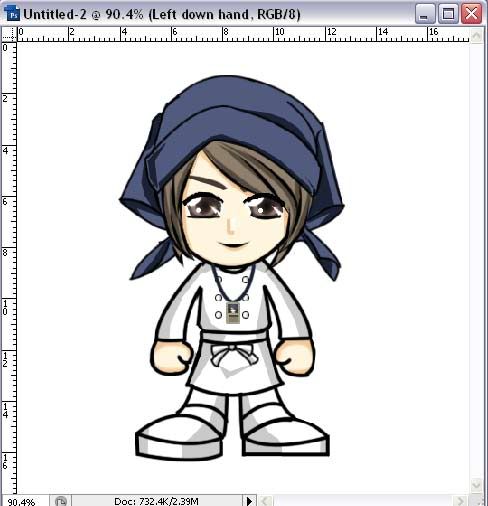
1. Create new File . 1. Buat File baru. I use 500 px X 500 px because I want detailed art. Saya menggunakan 500 px x 500 px, karena aku ingin seni rinci. And I can resize it latter Dan aku bisa mengubah ukurannya terakhir

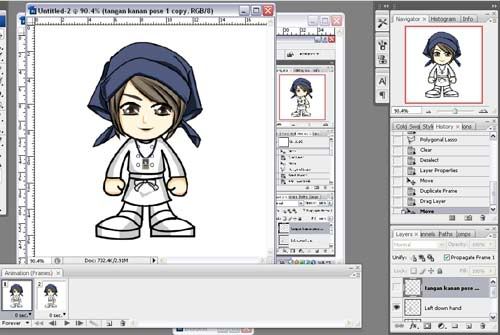
2. You can created the main body like this Anda dapat menciptakan tubuh utama seperti ini

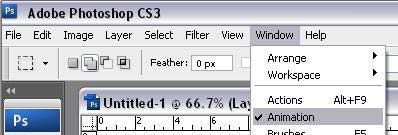
3. Windows -> untuk me-load animasi animasi palet

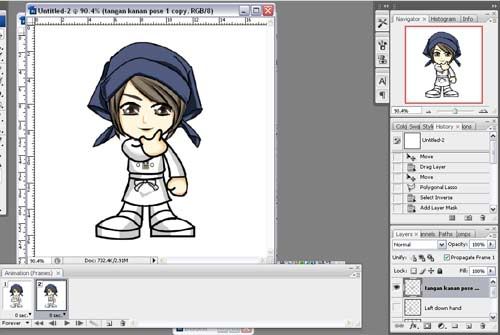
4. Potong kedua tangan dan menjadikannya sebagai lapisan yang berbeda

5. Tambahkan FRAME animasi.
You can imagine Frame is like blank page on your writing Book. Anda bisa bayangkan Frame adalah seperti halaman kosong Buku tulisan Anda. And whole animation contain many page. Dan seluruh animasi mengandung banyak halaman. You can flip your book page to get animation. Anda dapat membalik halaman buku Anda untuk mendapatkan animasi. More frame more detail. Lebih bingkai lebih detail. Each Frame will have their Own LAYER visibility. Setiap Frame akan memiliki LAPIS Memiliki visibilitas. For example, if we have 4 layer and 2 frame, we can set Frame one layer visible only layer 1 and 3 and Frame 2 all layer is visible. Sebagai contoh, jika kita memiliki 4 lapisan dan 2 frame, kita dapat mengatur satu lapisan Frame hanya terlihat lapisan 1 dan 3 dan Frame 2 semua lapisan terlihat.

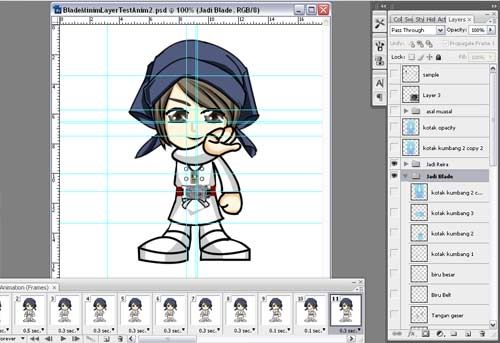
6. Draw tangan lain berpose di layer baru

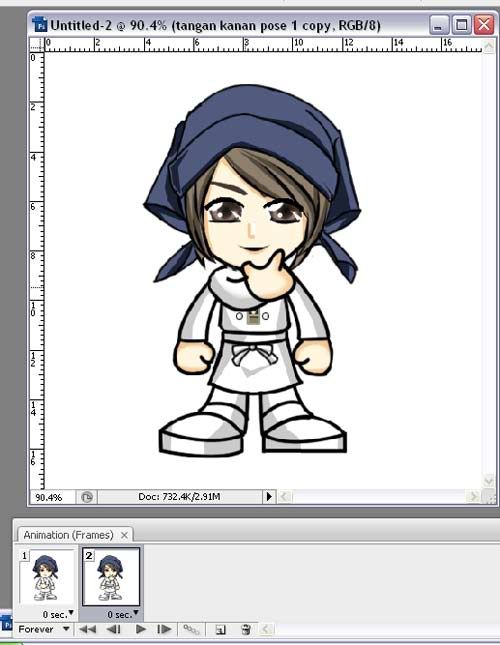
7. Back to frame one and make the new hand pose LAYER invisible Kembali ke frame satu dan membuat pose tangan baru LAPIS terlihat

8. Pergi ke frame 2 (klik frame 2) dan membuat "tangan kiri ke bawah" tak terlihat dan membuat "berpose tangan baru" lapisan terlihat

9. Set the trans time rate . Mengatur waktu trans rate.
[IMG]http://i4.photobucket.com/albums/y127/shireishou/blade11.jpg[/IMG
10. Do this to all layer and You will get this : Lakukan ini untuk semua lapisan dan Anda akan mendapatkan ini:

11. Ctrl+Sift+I (Image->image size) and set 150 px or another size that you desired for avatar) Ctrl + Ayak + I (Image-> ukuran gambar) dan set 150 px atau ukuran lain yang Anda inginkan untuk avatar)
11. 11. Save page for a web site (Ctrl+Sift+alt+S) Simpan halaman untuk situs web (Ctrl + Ayak + alt + S)
12. 12. Make sure you pick GIF file. Pastikan Anda memilih file GIF.
13. Done 13. Selesai
Tidak ada komentar:
Posting Komentar